| skakri ( @ 2009-02-18 19:31:00 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
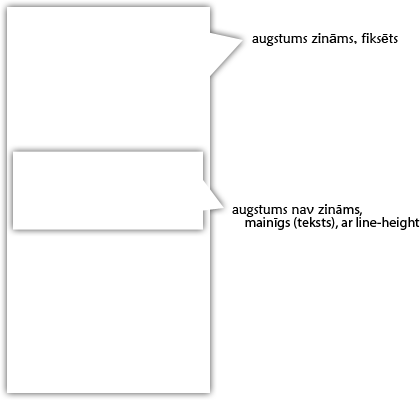
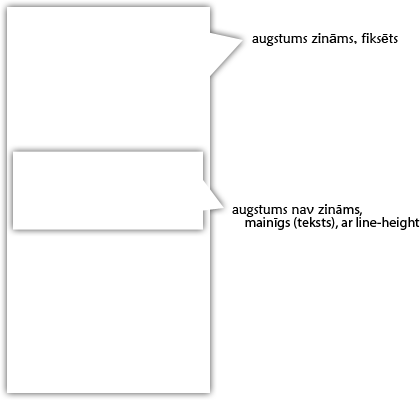
CSS
Kā apiet gļuku(/fīču), ka, ja tiek pielietots line-height, elementam, kas ir ar vertical-align:middle - teksts necentrējas?

Kā apiet gļuku(/fīču), ka, ja tiek pielietots line-height, elementam, kas ir ar vertical-align:middle - teksts necentrējas?